
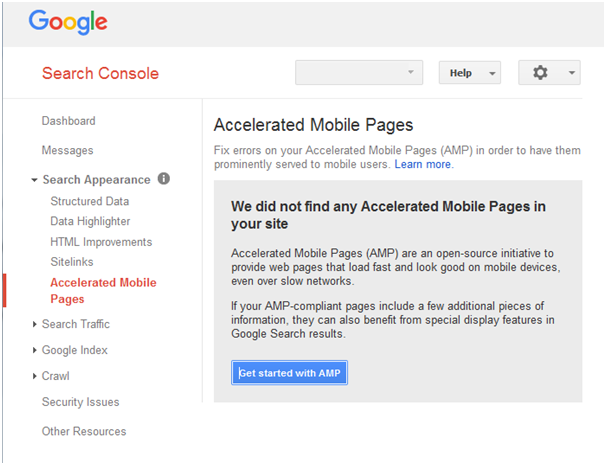
What does the ‘Accelerated Mobile Pages’ tab on Webmaster track?
Accelerated Mobile Pages or AMP is a Google project launched in Oct 2015 to allow web pages to be build on this specialized HTML subset for quicker loading on mobile devices. In other words, AMP pages offer a better user experience without the flamboyant ads, social handles and related links that take up precious space from the already restricted mobile screen space. On Google Webmaster, you can use the AMP tab to track the performance of these pages.
Before you jump to conclusions, the AMP Project is so far at its initial launch phase, where its use is restricted to a group of publishers in partnership with Google to demonstrate the impact of this feature for mobile users. However, it will soon launch for general use by webmasters and businesses to optimize web pages. This could be a great tool to improve mobile experience of web pages that load faster and look cleaner to the audience.
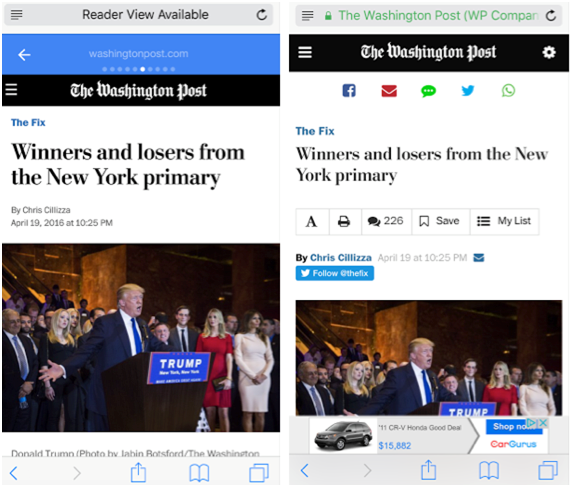
Below is a quick analysis of AMP project has turned out for publishers who are using this AMP project. Take a look at the same story on a AMP page (left) and a non AMP page and notice the difference in how they appear. The former layout is neat without any clutter.
*Note – This screenshot below appeared on Marketing Land.

Google says, “AMP documents load an average of 4 times faster and use 10 times less data than the equivalent non-amp’ed result.” Made by the Apache license Version 2.0, more and more publishers are being indexed in Google news.
So how to design AMP pages?
AMP HTML is a sub category of HTML that allows optimized coding of a page for better crawlability and an improved search engine performance on mobile view.
These AMP pages may use normal server configurations like the non AMP documents, or may additionally be accessed through special AMP serving system. Some of the benefits of the AMP pages are:
- Render images as per the user’s viewport,
- Inline images above the fold and inline CSS variables,
- Minify HTML, CSS, and
d)Pre load additional components for faster loading.
The AMP HTML document can use custom CSS for styling, but does not allow custom JAVA script other than the custom elements available on the AMP JS library. An AMP document will be crawled, indexed and cached in the normal process by third parties. When an AMP page loads, it means – it is faster, less distraction with ad free content, and content rendered as per user’s viewport.
Google encourages the use of Mark up and Meta data to further optimize content. It recommends use of schema.org/NewsArticle and schema.org/BlogPosting as applicable. A host of HTML tags are prohibited for AMP HTML, while a few are replaced with an amp prefix.
- img – Replaced with amp-img.
- video – Replaced with amp-video.
- audio – Replaced with amp-audio.
- iframe – Replaced with amp-iframe.
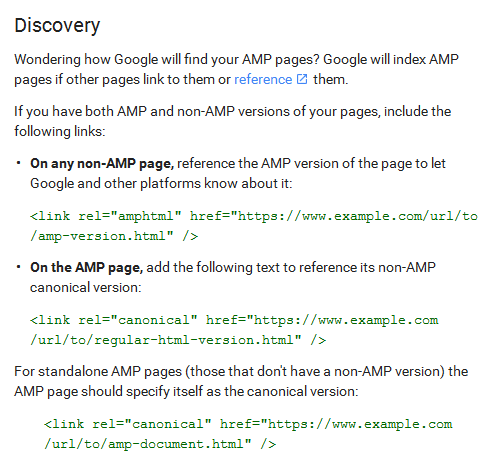
Discovery of the AMP pages
Google indexes AMP pages if other non AMP pages link to them or refers to them. You can create a AMP version of your page and establish the relation with the original page as shown below:

Similarly, as the image shows, use the canonical tag to reference to the AMP page to its canonical version. For AMP pages (without a non AMP version) too, use the canonical tag to say that it itself is its canonical version.
So, who can use the AMP project?
The goal is for AMP Project to be available to all content creators or webmasters on the web. AMP has so far been announced as an initial technical launch where a group of publishers and platforms like Twitter, WordPress, The New York Times, and The Guardian among others are working together to demonstrate how this works.
For more questions and details about AMP Project, refer to the FAQs.